Lightning での MyInsights コンテンツの表示
- ブラウザ
動的ページレイアウトを作成するため、管理者は MyInsights コンテンツを Lightning ページに埋め込むことができます。これにはテリトリーレベルコンテンツや特定レコードのみに表示されるコンテンツが含まれます。これにより、Lightning ユーザは、標準の Salesforce Lightning コンポーネントとともにカスタムの MyInsights コンテンツをオンラインで表示して操作したり、選択したページの個々のタブにコンテンツを表示することができます。
ユーザが利用可能なすべての MyInsights ページを表示できるようにするために、管理者はそれらを Lightning のユーザのホームページにタブとして追加することができます。これにより、ユーザは必要な情報を素早く簡単に参照し、日々のアクティビティを計画することができます。
例えば、Sarah Jones はデスクトップコンピュータで Veeva CRM を使用しているとします。彼女には、コール前のプランニングと管理タスクの 2 つのテリトリーレベルの MyInsights ビジュアル表示があります。Sarah がオンラインで MyInsights ビジュアル表示を表示できるよう、管理者は両方のビジュアル表示を Lightning の彼女のホームページに追加しました。Sarah はオンラインのビジュアル表示で確認し、日常業務をプランニングできるようになりました。
特記事項
- 開発者は、queryVDSRecord メソッドを使用して藤堂した Nitro データで Lightning に MyInsight コンテンツを作成することができます
- 開発者は、index.html ファイルに <!DOCTYPE html> ヘッダーを含める必要があります
- 複数の MyInsight Lightning ウェブレコードが同じページに表示され、更新された JavaScript ライブラリを使用していない場合、クエリのパフォーマンスが低下する可能性があり、CRM から HTML_Report_vod オブジェクトに関するデータを取得するため getDataForCurrentObject JavaScript メソッドを使用すると誤ったデータが返される場合があります。Veeva では、すべてのコンテンツが更新済みの MyInsights JavaScript ライブラリを使用することが推奨されています。
- Lightning のテリトリーインサイトは、ユーザがアクセス権限を持つすべてのテリトリーで最大 4,500 のアカウントをクエリできます
Lightning 向け MyInsights コンテンツの設定
Lightning で MyInsight コンテンツを有効化するには:
- MyInsights と オンラインでの MyInsights コンテンツの表示 が設定されていることを確認します。
- Salesforce セッション設定の更新された CSP ディレクティブの採用が有効化されている場合は、Veeva の CDN (https://*.vod309.com) をフレーム src ディレクティブで信頼済み URL として追加します。CSP ディレクティブの下にある以下の品目を選択します。
- connect-src(scripts)
- frame-src(iframe content)
- img-src(images)
- style-src(stylesheets)
- エンドユーザに以下の Apex クラスに対するアクセス権限を付与します:
MyInsightsService
VeevaUserInterfaceAPI
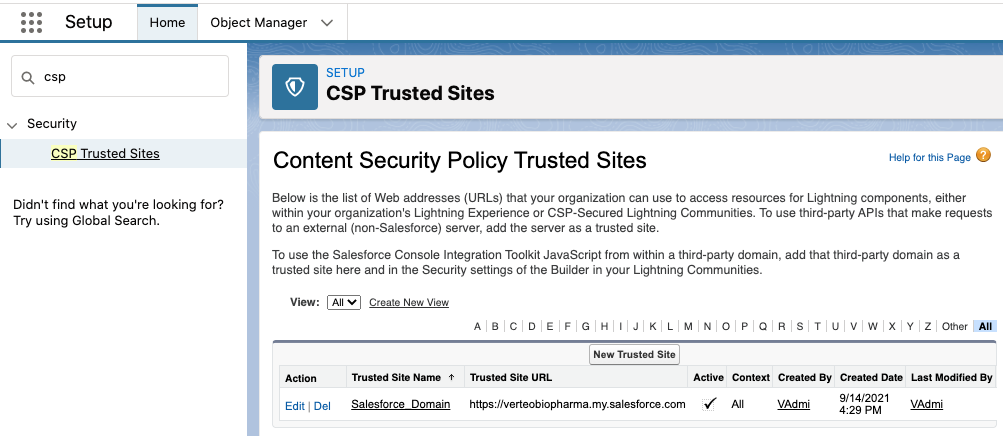
- 設定 > セキュリティ > 信頼済み URL に進みます。
- 新しい信頼済み URL を選択します。
- 信頼済みサイトとして組織の Salesforce ドメインを追加します。Salesforce ドメインはマイドメイン設定にあります。

- CSP ディレクティブセクションの connect-src (スクリプト) チェックボックスをオンにします。
- 保存を選択します。
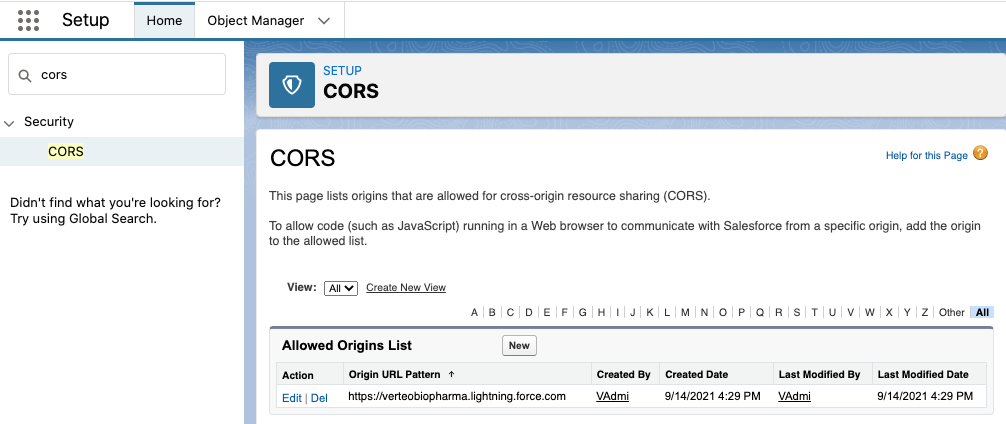
- 設定 > セキュリティ > CORS に進みます。
- 組織の Lightning ドメインを CORS 許可済み由来リストに追加します。Lightning で Veeva CRM を表示する際に、ブラウザのアドレスバーから Lightning ドメインをコピーすることができます。

- 適切な HTML_Report_vod レコードに進みます。
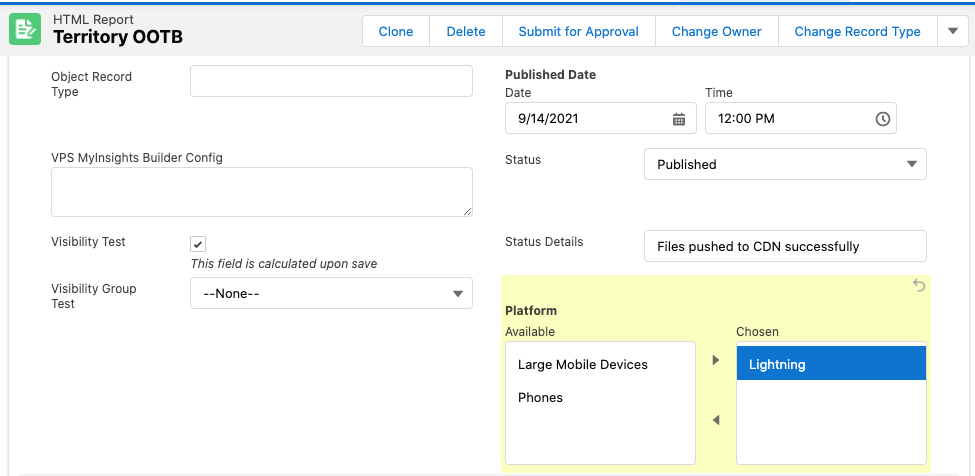
- Platform_vod フィールドに Lightning を選択します。

- モバイルプラットフォームのプラットフォーム固有 WHERE 句で HTML_Report_vod と添付ファイル VMOC が有効化されていることを確認します。例えば、iPad と Windows タブレットプラットフォームの HTML_Report_vod VMOC には WHERE 句に以下の条件が含まれます。
- Platform_vod__c には ('Mobile_Device_vod') が含まれます
- Lightning のみのコンテンツがモバイルデバイスに同期しないように、プラットフォーム固有の WHERE 句がない HTML_Report_vod と添付ファイル VMOC を無効化します。
Lightning ページへの MyInsights コンテンツの追加
ユーザが Lightning で MyInsight コンテンツを表示するには、管理者は Lightning アプリビルダーを使用して MyInsight V2 Lightning ウェブレコード (LWC) を適切なページに追加する必要があります。1 ページに複数の LWC を追加することができます。
LWC の旧バージョンである MyInsights LWC も引き続き使用可能ですが、Veevaでは新しい myInsights V2 LWC の使用を推奨しています。以前の MyInsights LWC では、profile_vod 値に基づいて Lightning ページに埋め込まれた HTML レポートの表示が制限されていませんでした。HTML レポートは、適切なユーザ権限を持っている人なら誰でも表示できます。
ページレイアウトに MyInsight LWC を追加した後に、管理者は使用可能な HTML_Report_vod レポートのドロップダウンメニューから表示させるコンテンツを選択することができます。適切なレコードタイプを持つ HTML_Report_vod レポートのみが表示されます。
myInsights V2 LWC を使用するには、2 つのオプションがあります。ページレイアウトに LWC を追加した後:
- 利用可能なレコードタイプのすべての MyInsights ページを表示するには、HTML_Report_vod フィールドを空白のままにします。すべてのレポートは、ユーザ権限と表示ルールに従って、現在のユーザプロファイルのエントリポイントに表示されます。
- 利用可能なレポートのドロップダウンメニューから適切な HTML_Report_vod を選択します。エンドユーザーには該当するレコードタイプと外部 ID を持つレポートのみが表示されます。
Lightning ページ | HTML レポートが選択されていない場合に表示される HTML_Report_vod レポート | 選択可能な HTML_Report_vod レポート |
|---|---|---|
ホームページ |
|
|
アプリページ |
|
|
アカウントレコードページ |
|
|
アカウントプランレコードページ |
|
|
在庫モニタリングレコードページ |
|
|
注文レコードページ |
|
|
その他すべてのレコードページ | – |
|
LWC ディスプレイを調整する
LWC はレスポンシブであるため、ユーザがブラウザウィンドウのサイズを変更すると、コンテンツもサイズが変更されます。
LWC が MyInsights コンテンツの高さを動的に一致させるには、MyInsights コンテンツで Veeva JavaScript ライブラリを使用しなければなりません。
管理者はピクセルでレコードの最大高さを定義することができます。定義されると、コンテンツはサイズ変更されても最大高さを超えなくなります。
iPhone プラットフォームでサポートされていない MyInsights ページテンプレートを使用する際には、コンテンツが完全に表示できるように、LWC に十分な水平空間があることを確認します。