Displaying HTML Content on Large Screen Devices
- iPad
Content creators can set the display resolution of CLM presentations created with HTML. This allows presentations to be responsive and fit screens with higher resolution, including the following devices:
- iPad 2019 10.2 inch
- iPad Air 2019 10.2 inch
- iPad Pro 10.5 inch
- iPad Pro 11 inch
- iPad Pro 12.9 inch
- All future iPad models with screens larger than 9.7 inches
Content creators cannot set the display resolution for PDFs, images, videos, or any CLM content generated via auto-publishing or Create Presentation. These types of content automatically display in the device’s default resolution.
Configuring Display Resolution
Vault admins must ensure the ios_resolution__v field is active for the Multichannel Slide document type in Vault. See Managing Document Fields for more information.
To configure CLM display resolution in Veeva CRM, admins must perform the following steps:
- Grant the following FLS permissions to the iOS_Resolution_vod field on the Key_Message_vod object in CRM:
- Integration user – FLS Edit
- End user – FLS Read
- Activate all picklist values for the iOS_Resolution_vod field on the Key_Message_vod object.
- Navigate to the CLM Administration Console tab.
- Select View Map for the appropriate Vault in the Vault Connection Management section.
- Select Compare CRM to Vault to update the field mapping.
Viewing Responsive CLM Presentations
Content creators set the resolution of a CLM slide in Vault. See Document Fields for more information.
After admins sync the CLM content from Vault to CRM via the CLM Admin Console, the iOS_Resolution_vod field on the Key_Message_vod record corresponding to the slide is populated with the resolution value mapped from Vault.
The iOS_Resolution_vod field does not apply to presentations displaying in portrait mode.
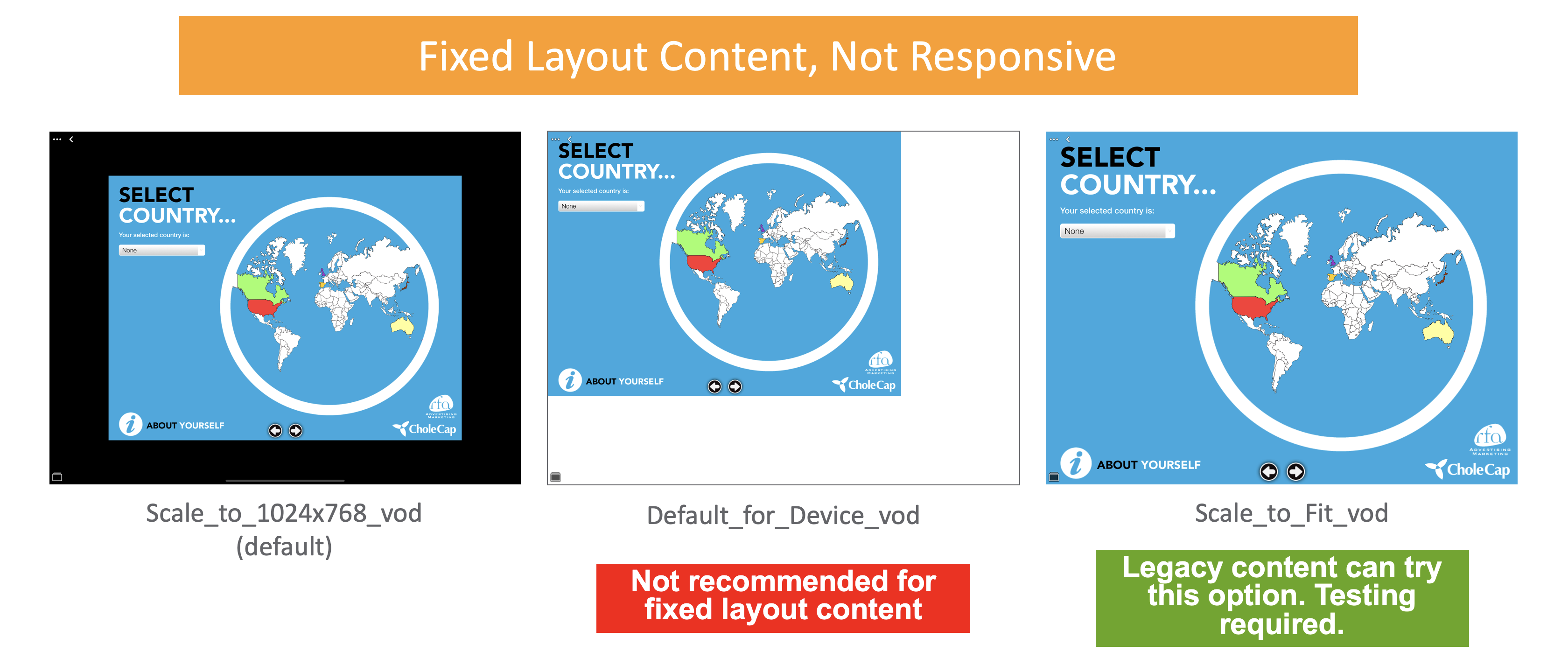
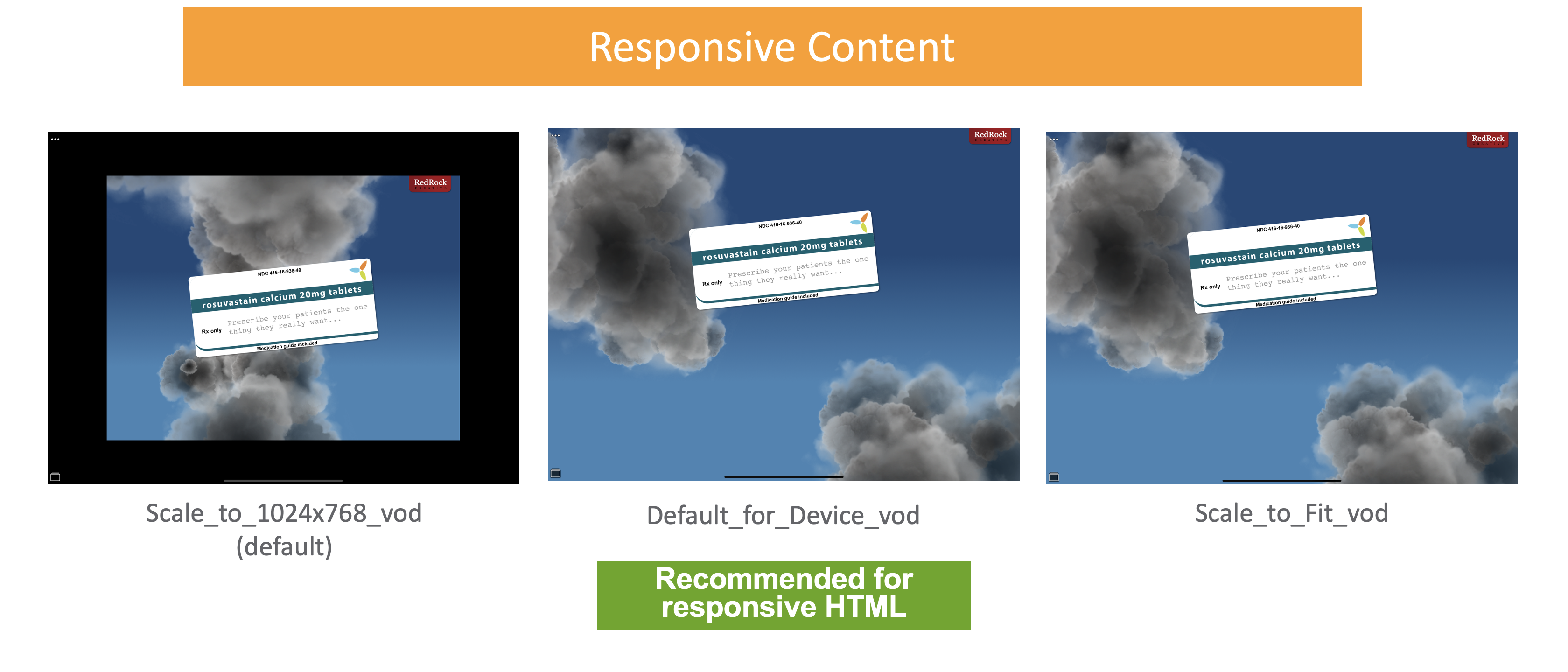
There are 3 resolution options:
- Scale_to_1024x768_vod – content displays in fullscreen or in the center of the screen with a black border on devices with higher resolution. Swipe and pinch actions and view rotation are only supported inside the content but CLM controls display in the borders outside the content. See Displaying CLM Content for more information. Additionally, devices with logical resolution screens of 1024 by 768 pixels always display content using Scale_to_1024x768_vod.
- Default_for_Device_vod – content displays in the device’s default resolution. Veeva recommends selecting this option for responsive HTML content.
- Scale_to_Fit_vod – content scales to display in fullscreen. Veeva does not recommend selecting this option for responsive content. This option allows fixed layout content to fill the screen. Content creators must test all content using this option to ensure the content displays appropriately. After launching a presentation, the content briefly displays in its original size before visibly scaling up to fill the screen. The Scale_to_Fit_vod option works best for content designed to display with 1024 by 768 resolution.
CLM content uses Scale_to_1024v768_vod by default.