Approved Email コンテンツへの Vault ビューアの使用と埋め込み
Approved Email の受領者に Vault コンテンツを表示する方法には 2 つあります:
- スタンドアロン Vault ビューア – メール受領者が Vault ドキュメントの閲覧に使用するデフォルトのドキュメントビューア。
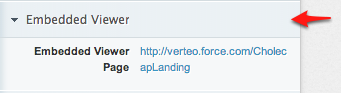
- 埋め込みビューア – コンテンツ作成者は、カスタムポータルサイトに Vault ドキュメントビューアを埋め込むことができるため、お客様は引き続きブランディングの制御が可能で、ドキュメントにポータルコンテンツを追加できます。組み込みビューアは、独自の iFrame 内にドキュメントをレンダリングする HTML スニペットを使用して構築されます。
ウェブページに埋め込み Vault ビューアを追加する
お客様のポータルトページに埋め込みビューアを使用するには、適切なページに以下の HTML スニペットを追加します: ビューアを複数のページに追加することができます。
<div align="center" id="viewer"></div>
<!-- iFrame および Vault ビューアが上記の <div> タグと置換されます。<div> の ID は、ビューアの最初のパラメータと一致します。-->
<script>
var tag = document.createElement('script');
tag.src = "https://js.veevavault.com/vault.js";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
//API コードのダウンロード後にこの関数が <iframe> (および Vault ビュー) を作成します。
var viewer;
function onVeevaVaultIframeAPIReady() {
viewer = new VV.Viewer('viewer', {
height: '630',
width: '712',
error: '申し訳ありませんが表示しようとしたドキュメントは利用できません。'
});
}
</script>上のスニペットは、高さと幅のパラメータを使用してサイズをピクセルで定義できる iFrame を作成します。エラーパラメータを使用して、任意のエラーメッセージをインラインで定義することができます。これは、ターゲットが Vault で承認済みまたは定常状態でなくなった場合に表示されます。
埋め込み Vault ビューア付きのページへのリンク付け
埋め込み Vault ビューア付きのページへのリンクがテンプレートまたはフラグメントに追加されると、URL は対応する Approved_Document_vod レコードの Document_Host_vod フィールドに保存されます。

Vault ビューアで複数のドキュメントを表示する
Vault ビューアを使うと、Vault の承認済みドキュメント (メールテンプレートおよびメールフラグメント) が参照するすべてのドキュメントにアクセスすることができるため、メールに戻って各ドキュメントを選択する必要はありません。
受領者が、メールに含まれるドキュメントの 1 つを選択すると、Vault のマルチドキュメントビューは、メールに含まれる各ドキュメントのサムネイルと共にドキュメントを表示します。その後受領者は、Vault ビューアから各ドキュメントを選択して表示させることができます。
サムネイルは、期限の切れていない有効なドキュメントのみを表示します。メール送信後に、受領者がアクセスする前にドキュメントの期限が切れると、そのドキュメントのサムネイルは表示されません。