Using Augmented Reality in CLM
- iPad
Users can display Augmented Reality (AR) content in CLM, enabling more creativity when displaying product metrics, effects, and information. AR overlays virtual objects, known as models, onto a lens of the real world, known as the scene. Augmented Reality differs from Virtual Reality (VR) in that AR uses a blend of virtual objects and the user's real surroundings, rather than completely replacing the surroundings with a virtual environment.
Models added to an AR scene are interactive and can be navigated, simulating the experience in the real world. With AR, users can visualize objects or experiences they would otherwise have difficulty experiencing.
Augmented Reality in CLM requires iOS 11 or later and is supported on iPad 9.7 and all iPad Pro models.
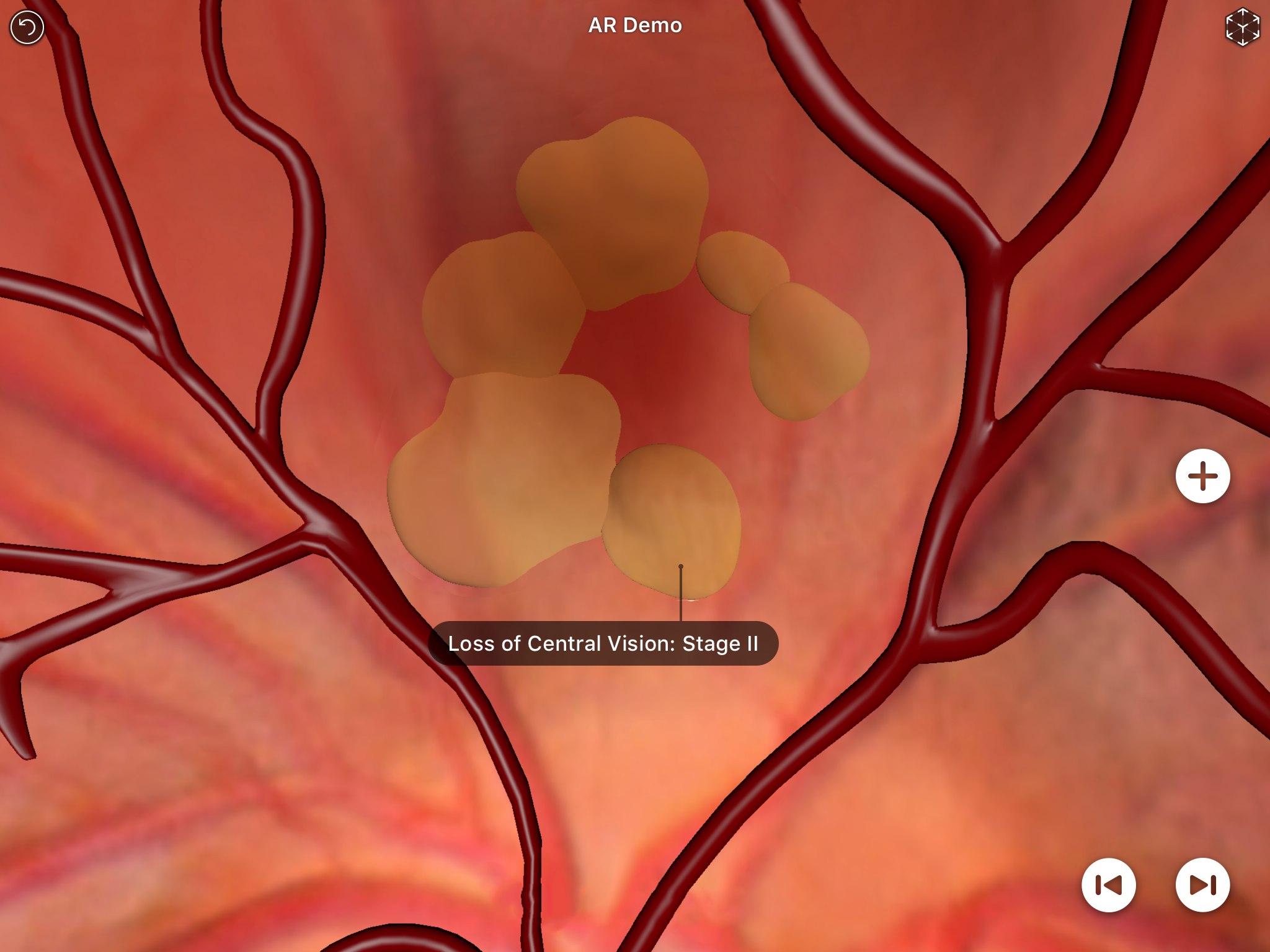
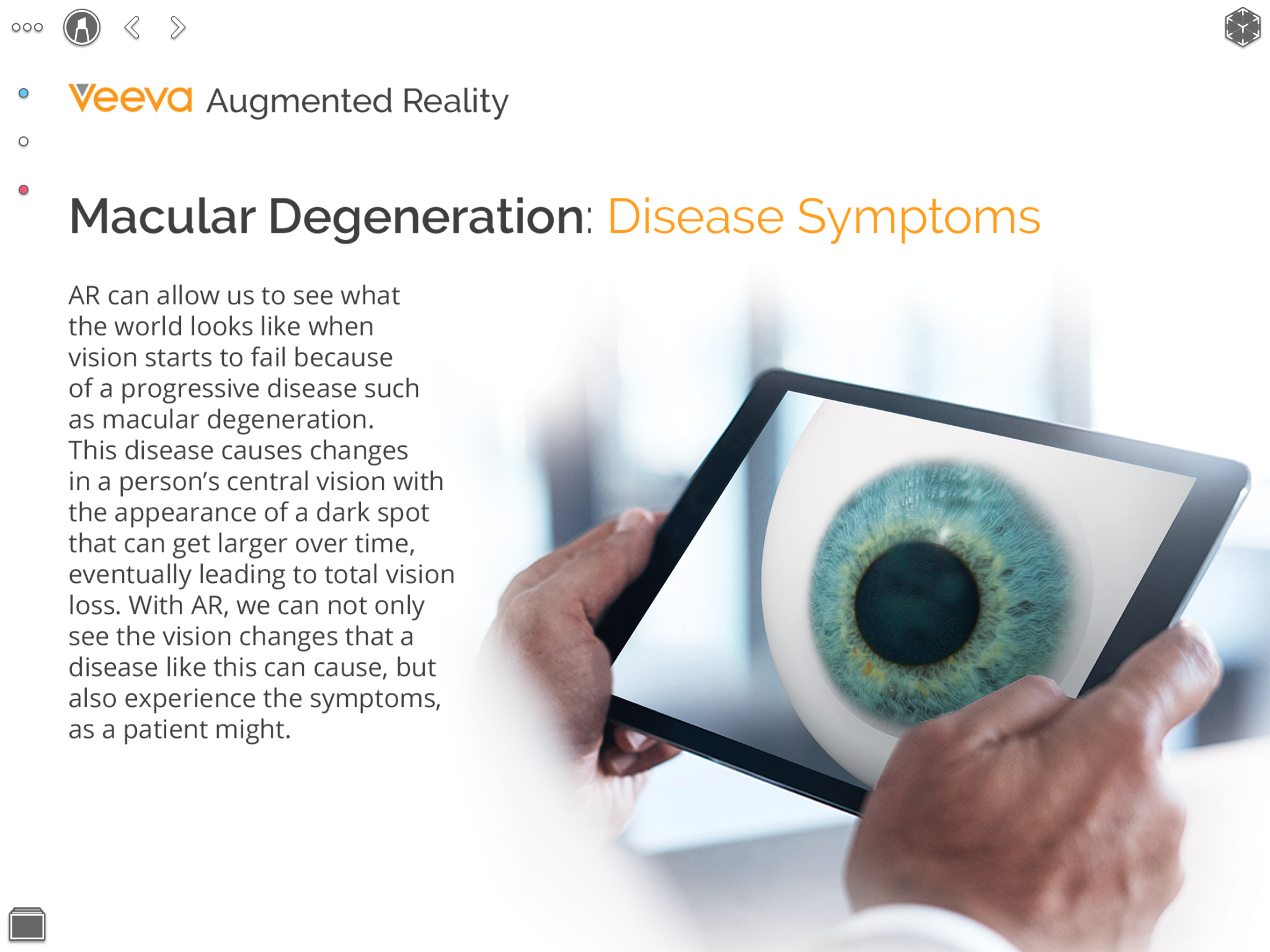
For example, Sarah Jones visits Dr. Ackerman to discuss Restolar, a product designed to treat vision loss. She shows him an AR CLM presentation with a model of a human eye. She places the model in the scene and uses her device to view and interact with the model, simulating vision loss and the positive effects of Restolar.
Ensure initial configuration is complete before enabling this functionality.
Components of AR
AR presentations consist of the following components:
The Scene
The scene is the virtual representation of the world as seen through the device's camera. The scene can be navigated by physically moving around or repositioning the camera.
Models
Models are static or interactive virtual objects placed in the scene. An AR presentation can have multiple associated models. Models can have associated animations to better present content. Models can be moved, rotated, and resized to display optimally, and locked in position for interaction and navigation.
Opening Slide
The opening slide of an AR Presentation is a traditional CLM slide and is the default. From here, AR mode can be activated. Exiting AR mode displays the opening slide.
Slides must be either image or HTML content types.
See Creating AR Content for more information about creating and customizing AR scenes.
Packaging AR Content
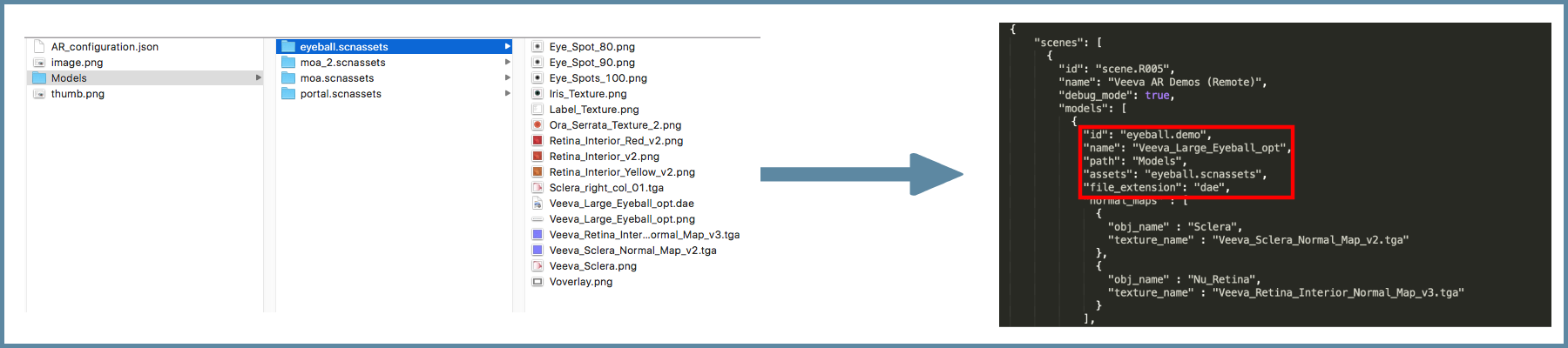
Ensure the packaged CLM presentation contains the following files:
- A JSON file named AR_configuration.json
- All files and assets utilized by the JSON file

See Packaging Custom CLM Content for additional guidelines on packaging CLM content.
Displaying AR Content
When viewing a piece of CLM content with AR, users can enter AR mode by selecting the AR button at the top-right corner of the screen.

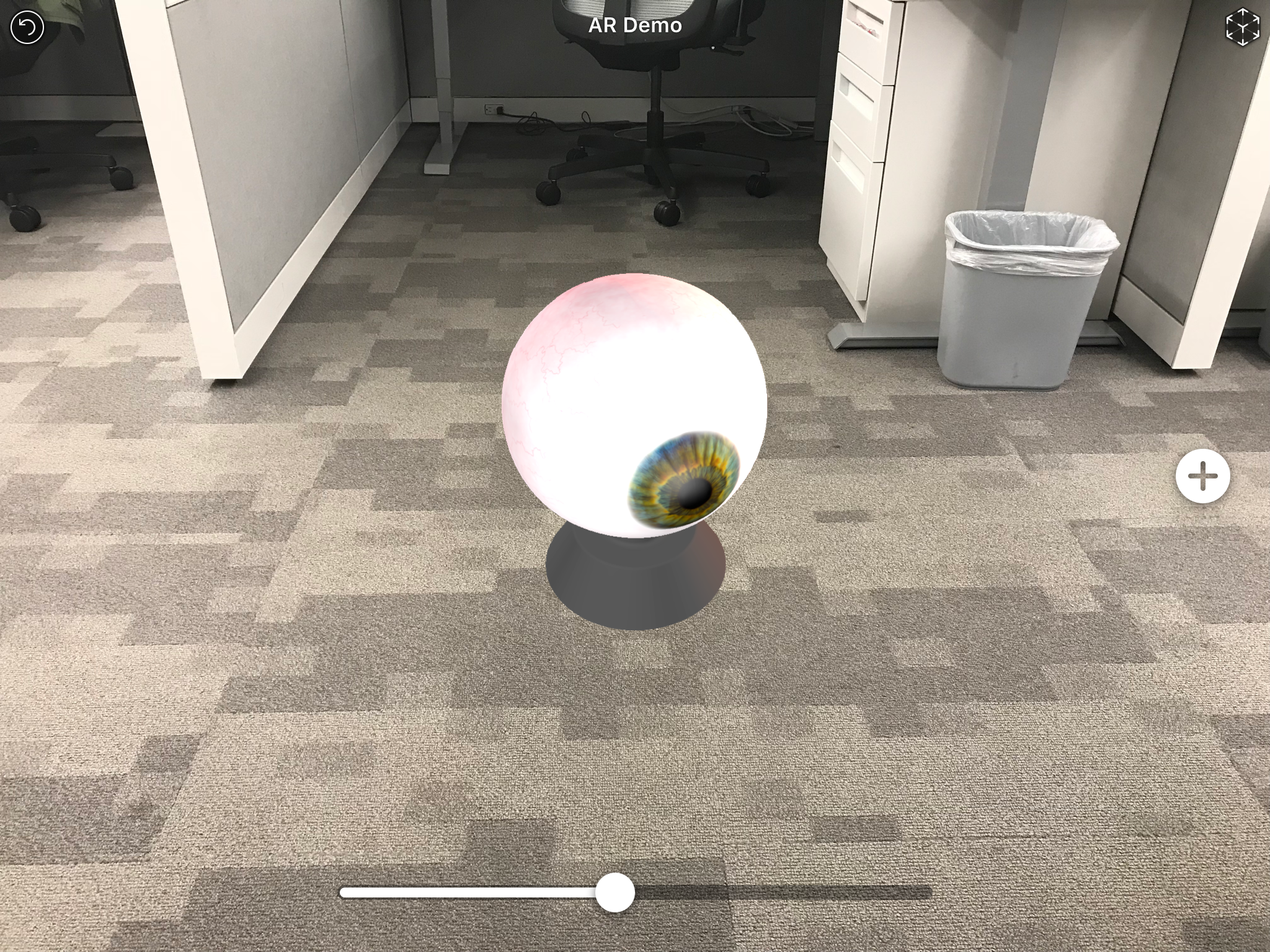
In AR mode, the device's camera is used to display the user's surroundings. The scene's name displays in the top center of the screen.
Selecting the AR button while in AR mode exits AR mode and displays the opening slide.
CLM tracking occurs for AR presentations but activity within a scene is not tracked.
Managing AR Models
When viewing AR content, users can add a model to the scene:
- Select the + button.
- Select the desired model from the list of models.
- Follow the displayed prompt to locate a flat surface. This surface anchors the AR model.

- Drag the model to the desired location with one finger.
- Rotate the model to the desired orientation with a two-fingered circular motion.
- Resize the model with a two-fingered zoom gesture to enlarge the model or a pinch gesture to shrink the model.
- Select the green check mark or double-select the model to lock its position.
Models must be locked in order to use interaction or animation effects associated with the model.
Double-select a locked model to enable editing its position, size, and orientation.
Unlocked models can be deleted by selecting the Trash Can button.
For optimal performance, Veeva recommends only having one interactive model placed in the scene at a time.
Selecting the Reset button at the top right corner of the screen removes all models placed in the scene.
If a user starts an AR scene and the device’s camera detects a reference image or object defined in the configuration file, the relevant model is automatically added to the scene. Since the model tracks the image or object, moving the image or object moves the model accordingly.
Using the Animation Control Panel
CLM supports two types of animation triggers in the animation control panel for AR content:
- Slider Animation - Displays as a slider bar at the bottom of the screen. Animations can be controlled by selecting the bar and moving it left and right.

- Previous and Next - Displays as Previous and Next buttons. Use these buttons to navigate to the previous or next animation.