- Browser
You can display additional information for each custom target in a classic cycle plan. Fields from the Account, Address, and Territory Field objects can be displayed for the Cycle Plan Target, allowing for ease of identification of each target account. Similarly, product metrics and priority can be displayed for Cycle Plan Detail products, guiding users to discuss the most relevant products with the target account.
For example, Sarah Jones has accounts with multiple locations on her cycle plan. Her admin adds the City for each account to her cycle plan so Sarah can easily see the location information she needs to plan her day.
Configuring Custom Fields for Classic Cycle Plan Targets
Ensure initial configuration is complete before enabling this functionality.
To enable this feature:
- Create the appropriate custom fields on the Cycle_Plan_Target_vod object. Follow this naming convention:
- Field Label: Address or Account or TSF, as appropriate
- Field Name: zvod_[Object reference]_[Field Name] -- (not the API Name)
- API Name: zvod_[Object reference]_[Field Name]__c
- Where Object Reference must be one of the following:
- ADDRESS
- ACCOUNT
- TSF
- The data type of the custom field on the Cycle_Plan_Target_vod object must match the data type of the corresponding field from the referenced object
If the referenced object's corresponding field is a formula field, the custom field on the Cycle_Plan_Target_vod object should match the formula's return type
The following field types are not supported: Long Text Area, Text Area (Rich), and Hyperlink Formula
- To display the custom field, place it on the Cycle Plan Target related list on the Cycle_Plan_vod page layout.
If the reference is made to the Address object, the field displayed is based on My Preferred Address on TSF. If no My Preferred Address exists, display the values from the Primary Address. If the reference is made to the TSF object, then the values displayed are based on the first matching TSF between Account and Cycle Plan’s Territory value. Ensure that users have visibility to the fields that are added.
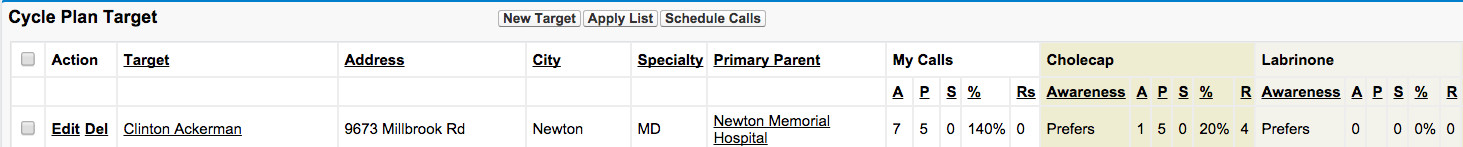
The following example shows Custom fields displayed on the Cycle Plan page online:

Cycle Plan Detail – Configurable Product Detail Columns
Custom fields can be defined to display in the Product level of a Cycle Plan Target Detail. This enables users to track and view related data about the account at the product level. This data can be inherited from the Product_vod object or created ad hoc by the user.
There are two overall types of fields: inherited and Editable.
- Inherited fields are pulled from the Product Metrics object. Inherited fields are stamped to the Cycle Plan Detail when you submit a Cycle Plan through the UI. An un-submitted Cycle Plan displays the values from Product Metrics and is not stamped. If the cycle plan detail records are data-loaded and the Cycle Plan is not submitted through the UI, no values display in the zvod fields.
- Editable fields can be loaded or editable by the user. They can be read-only or editable based on page layout and Field Level Security. They can be configured to display on the Cycle Plan Details page.
When you submit a Cycle Plan, zvod field values are stamped. However, if you dataload the values, the zvod field is not stamped.
The following data types are supported:
- Check box
- Currency
- Date
- Datetime
- Number
- Picklist
- Text
- Text Area
- URL
- Formula
Lookup fields are not supported for custom pull-in fields.
Custom fields are not summed in the Total row.
To configure inherited fields from Product Metrics:
- Create the desired custom fields on the Product_Metrics_vod object
- Create an associated desired custom field to each of the above on the Cycle_Plan_Detail_vod object. Follow this naming convention:
- Field Label: As desired
- Field Name: zvod_PM_[Field Name] --- (Not the API Name)
- API Name: zvod_PM_[Field Name]__c
To configure editable fields, create the desired custom fields on the Cycle_Plan_Detail_vod Object.
To configure the page layout for the Inherited and Editable fields:
- Create two new sections, single column layout on the Cycle_Plan_Detail page layout. Name one, Cycle_Plan_Detail_vod and the other Total_Cycle_Plan_Detail_vod.
- Drag each desired field into the layout of each section.
By creating these two new sections, you will also need to drag your Actual, Planned, and Submitted fields into this area to display on the new layout.
Cycle Plan Detail - Displaying Priority
To provide a visual reminder of the most relevant products for the target account, admins can enable a Priority column for Cycle Plan Detail products. This column displays on the Cycle Plan page, the Cycle Plan section of the Account Detail page, and the My Schedule Cycle Plan Target popup.
To display priority for Cycle Plan Detail products:
-
Ensure end users and admins have Read FLS to the Priority_vod field on the Cycle_Plan_Detail_vod object.
- Navigate to the Cycle Plan Detail page layout on the Cycle_Plan_Detail_vod object.
- Create a single-column section titled Cycle_Plan_Detail_vod, if not already created on the page layout.
- Add the following fields to the Cycle_Plan_Detail_vod section (and any other metric type fields):
- Priority_vod
- Actual_Detail_vod
- Planned_Details_vod
When viewing Cycle Plans, each product displays a Priority column and any other metric type fields added to the Cycle_Plan_Detail_vod section.
-
Select Save.
-
Populate the Priority_vod field on the appropriate Cycle_Plan_Detail_vod records, to indicate relative importance.
If the --htp section signal is enabled on Call2_vod page layouts, populating the Priority_vod field on Cycle_Plan_Detail_vod records affects display behavior for target icons on the call report. For more information, see Highlighting Target Products on the Call Report.
For information on viewing Cycle Plan information from the Cycle Plan or Account Detail page, see Monitoring Classic Cycle Plan Progress. For information on the My Schedule popup, see Viewing Custom Fields in the Cycle Plan Target Popup.