Personalizing User Profiles
- iPad
- Browser
End users can personalize an Approved Email with information about themselves, including a photo. This object is highly customizable, and admins can create custom fields to suit each customer's needs without impacting the standard User object. Additionally, content admins can reference these fields using tokens, ensuring the appropriate information displays for each sent Approved Email.
For example, Sarah Jones adds a photo of herself to her user profile to add a layer of personalization to her Approved Emails. Content creators previously placed tokens referencing the photo field in Approved Email content, so when Sarah Jones sends an Approved Email to Dr. Ackerman, her photo displays in the appropriate location in the email.
Configuring the User Profile
To enable this feature:
-
Create a new User Detail record for the user.
-
Verify that the user is the owner of the User Detail record.
- Create all appropriate custom User_Detail_vod fields. These fields should be one of the supported data types of the merge token so they can be added to Approved Email content.
- Grant end users FLS edit permission to all appropriate User_Detail_vod fields.
-
Add these fields to the appropriate User_Detail_vod object page layouts.
The Photo_vod field must be added to the page layout for users to be able to manage their user photo and see it displayed on the User Detail section of My Profile.
When granting end users the ability to edit their photo, add the User_Detail_Image_vod Visualforce component to the page layout and verify users have access to the Visualforce component.
-
Activate the appropriate VMOC for the User_Detail_vod object.
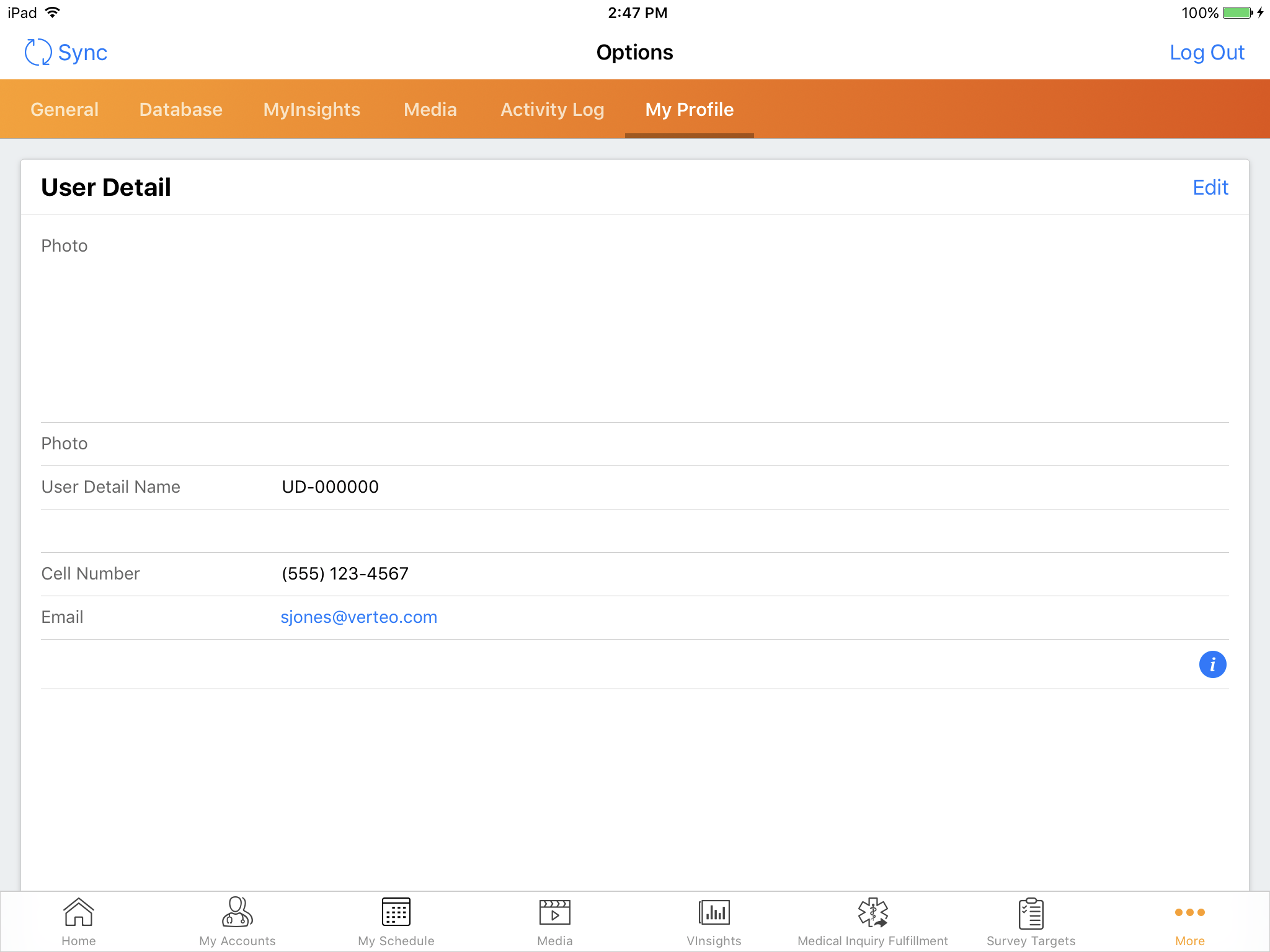
Editing a User Profile
End users can view and edit their specific user profile on any enabled offline device:
- Navigate to the Options menu in CRM.
-
Select the User Profile tab.
Adding User Profile Information to Approved Email Content
Content creators can insert one of the following tokens to add User Profile information to Approved Email content:
- {{userPhoto}} – Inserts a photo of the end user
- {{User_Detail_vod__c.FieldAPIName}} – uses the standard {{ObjectAPIName.FieldAPIName}} format to reference any supported Veeva or custom User_Detail_vod field